Foodie Fanatic
A social app that empowers foodies with the resources and community needed to elevate their passion.
Project Context
10 Weeks
5 Person team
Role
UX Designer
Content Strategist
Tools
Figma
Adobe Photoshop
Lucid Chart
Optimal Sort
5 Person team
UX Designer
Content Strategist
Tools
Figma
Adobe Photoshop
Lucid Chart
Optimal Sort
Adobe Photoshop
Lucid Chart
Optimal Sort
Design Challenge
Food enthusiasts lack a consolidated resource that provides the tools, ingredients, and community required to pursue their passion. This disjointed experience leaves foodies spending more time behind the screen, instead of the cutting board.
Design Opportunity
Design an application that affords food enthusiasts access to the proper resources to pursue and elevate their passion.
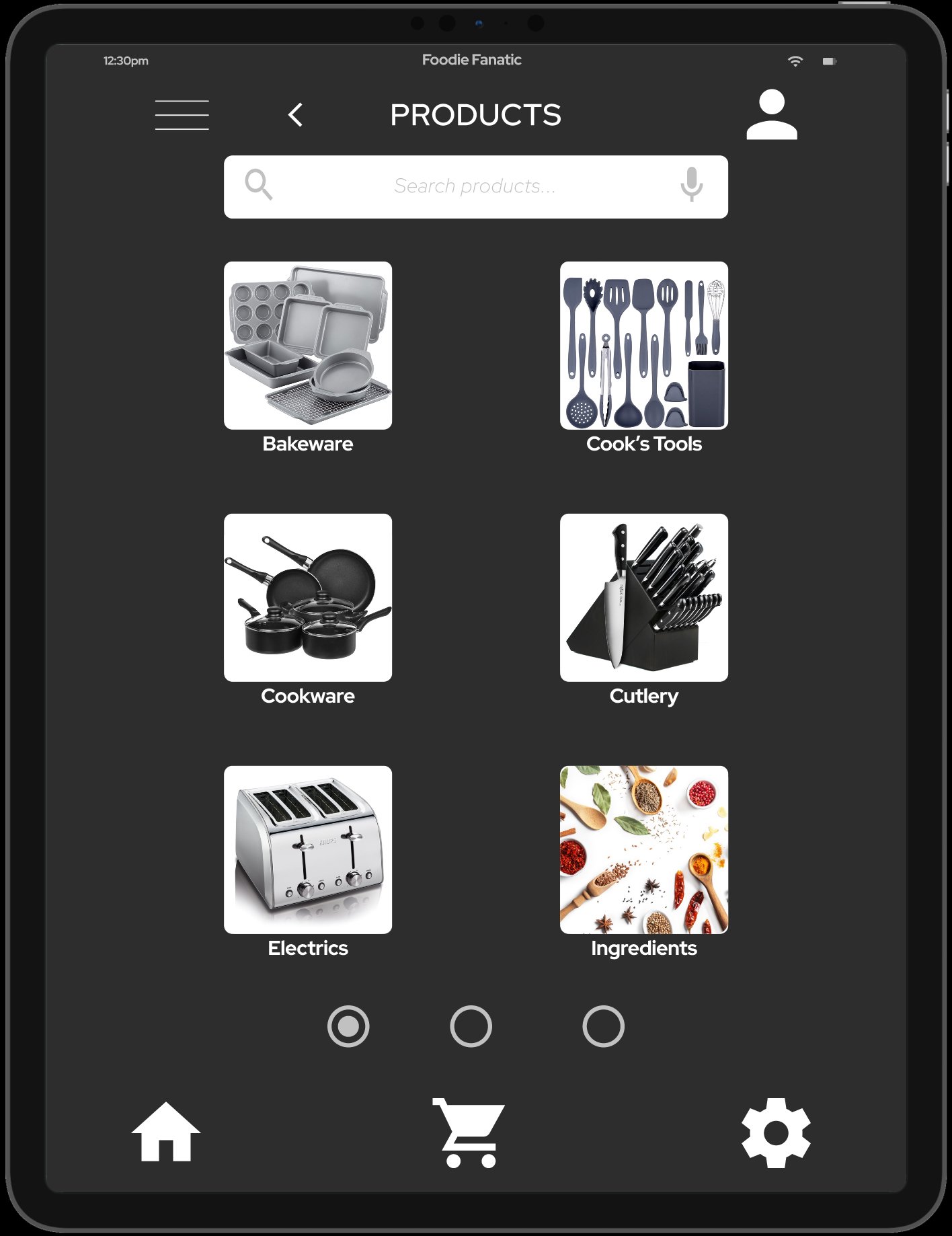
Our Solution
A social marketplace application that would serve as a community for users to share and discuss recipes while providing the tools and ingredients to see them realized.
Design an application that affords food enthusiasts access to the proper resources to pursue and elevate their passion.
Our Solution
A social marketplace application that would serve as a community for users to share and discuss recipes while providing the tools and ingredients to see them realized.
Identifying Users (Personas + User Stories)
Before starting our designs, we needed to understand our users; what were their needs or goals, and how did that define them as food enthusiasts?
We achieved this understanding by conducting competitive analyis and engaging with users in related forums and communities.
From this process we developed personas that allowed the team to focus on the breadth of our users and their motivations, serving as a guide for our user journeys.
Information Architecture
We brainstormed on how to structure the content that Foodie Fanataic users would need to discover and fulfill their goals.
Card sorting, user journeys, and taxonomy provided insight on how that content should be organized, how users would move through the elements, and highlight points of pain or confusion.
Card sorting, user journeys, and taxonomy provided insight on how that content should be organized, how users would move through the elements, and highlight points of pain or confusion.